In a world where attention spans are shorter than ever, a sluggish landing page can sound the death knell for any website. No matter how enticing your offer or impeccably designed your pages, visitors won’t hesitate to click away if they’re left waiting.
The perils of slow page load times extend far beyond user frustration—it’s a recipe for dismal user experience and dwindling conversion rates. But it doesn’t stop there. Search engines, including the mighty Google, have zero tolerance for slow websites and readily impose penalties that will hurt your SEO. Fast loading speed is essential for SEO.
Here are 7 tips to increase Google’s PageSpeed Insights score.
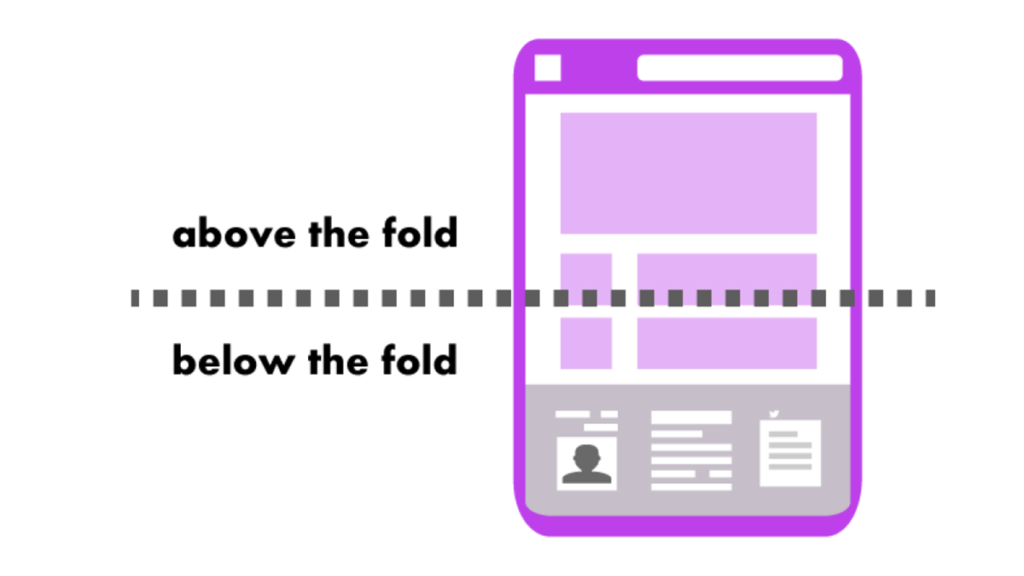
Prioritize Above-the-Fold Content
- Determine the critical content immediately visible to users when they load your web page, including headlines, images, and essential text.
- Ensure that the above-the-fold content loads quickly by minimizing the file size of associated resources such as CSS, JavaScript, and images.
- Embed critical CSS directly into the HTML document to eliminate the additional HTTP request to fetch an external CSS file.
- Prioritize the loading of CSS required for rendering the above-the-fold content.
- Delay loading non-critical below-the-fold content such as images or videos until the user scrolls to that section.
- Compress and resize images to minimize their file size. Use the appropriate image formats (JPEG for photos and PNG for graphics).
- Optimize your server and hosting configuration to ensure fast response times. Utilize caching, CDNs, and server-side optimizations.

By prioritizing above-the-fold content, you ensure that the most critical elements of your web page load quickly, providing a better user experience and improving your Google PageSpeed score.
Optimize Image Size and Format
- Resize images to the exact dimensions needed.
- Compress images to reduce file size without sacrificing quality.
- Choose the appropriate file format (JPEG for photos, PNG for transparency, SVG for vectors).
- Consider using tools like Photoshop, GIMP, or online image compression services to reduce file sizes.
- Implement responsive design to serve appropriately sized images.
- Use lazy loading to load images only when they become visible.
- Leverage browser caching and a CDN for faster image delivery.

With these straightforward steps, your website will be faster and more efficient.
Enable Browser Caching
Enabling browser caching means allowing web browsers to store certain website elements locally on a user’s device. This way, when someone revisits the same website, their browser can quickly load these stored elements from its memory instead of downloading them again from the server. It improves website speed and reduces the time it takes to load pages.
- Set Cache-Control headers for static resources.
- Set Expires headers to specify an expiration date for resources.
- Leverage ETags for efficient caching.
- Use a caching plugin if using a CMS like WordPress.
- Test and validate caching effectiveness with tools like PageSpeed Insights or GTmetrix.
- Utilize content delivery networks (CDNs) for caching.
- Enable gzip compression for static resources.
- Consider versioning or cache-busting techniques.
- Prioritize caching for above-the-fold content.
- Regularly monitor caching effectiveness.

By enabling browser caching, you allow the browser to store and reuse static resources, reducing the number of HTTP requests and improving the loading speed for returning visitors. This, in turn, positively impacts your Google PageSpeed score and enhances the overall user experience on your website.
Minify and Combine CSS and JavaScript
Minify and combine CSS and JavaScript means optimizing website performance by reducing the file size of CSS and JavaScript files and merging them together.
- Minify CSS to reduce file size by removing unnecessary spaces, line breaks, and comments.
- Minify JavaScript to eliminate unnecessary characters like whitespace, comments, and unused code. Tools like UglifyJS or Terser can help automate the minification process.
- Combine CSS files to reduce HTTP requests by combining multiple CSS files into a single file.
- Combine JavaScript files to minimize HTTP requests and improve loading speed.
- Use asynchronous loading for non-critical JavaScript to prevent blocking other resources from loading.
- Inline critical CSS to avoid additional HTTP requests. This ensures that the necessary CSS styles are applied to the visible content without delay.
- Optimize CSS delivery and JavaScript placement to allow the CSS to load before rendering the page.
- Enable caching for CSS and JavaScript files to ensure they are stored and reused by the browser.

Implementing these tips will help minimize the file size and number of requests for CSS and JavaScript resources, resulting in improved Google PageSpeed score and faster website loading times.
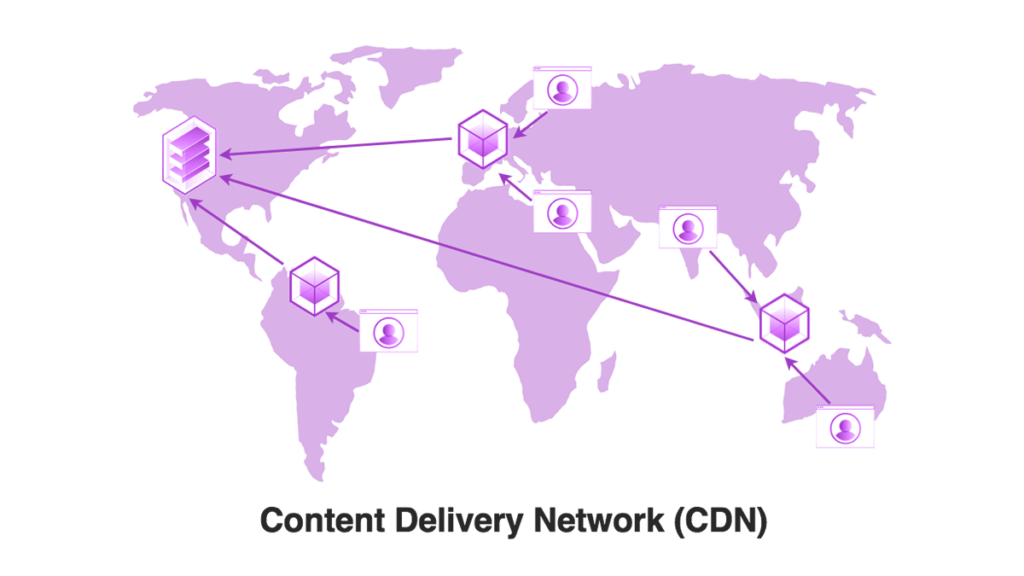
Utilize Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs)” are like a global team of servers that work together to make websites faster. Instead of relying on just one server, CDNs store copies of a website’s files in different places around the world. When someone visits the website, the CDN finds the closest server to them and delivers the website’s content from there. This makes the website load faster and provides a better experience for visitors, no matter where they are. CDNs are like a speed boost for websites, helping them deliver content quickly and efficiently.
- Select a reputable CDN provider that offers a global network of servers to efficiently deliver your website’s content to users across different regions.
- Offload static resources like images, CSS files, JavaScript files, and other media files to the CDN to reduce the load on your origin server.
- Ensure that the CDN supports GZIP compression, which reduces the size of transferred files and improves network transfer times.
- Use CDN’s image optimization features including resizing, compression, and format conversion.
- Utilize edge caching for dynamic content that doesn’t change frequently.
- Monitor and fine-tune CDN performance including caching behavior and edge locations.
- Test from various locations to optimize delivery. Use tools like WebPageTest or GTmetrix to test your website’s performance from different geographical locations.

By leveraging a CDN, you can improve the delivery of your website’s static content, enhance performance, and achieve better Google PageSpeed scores.
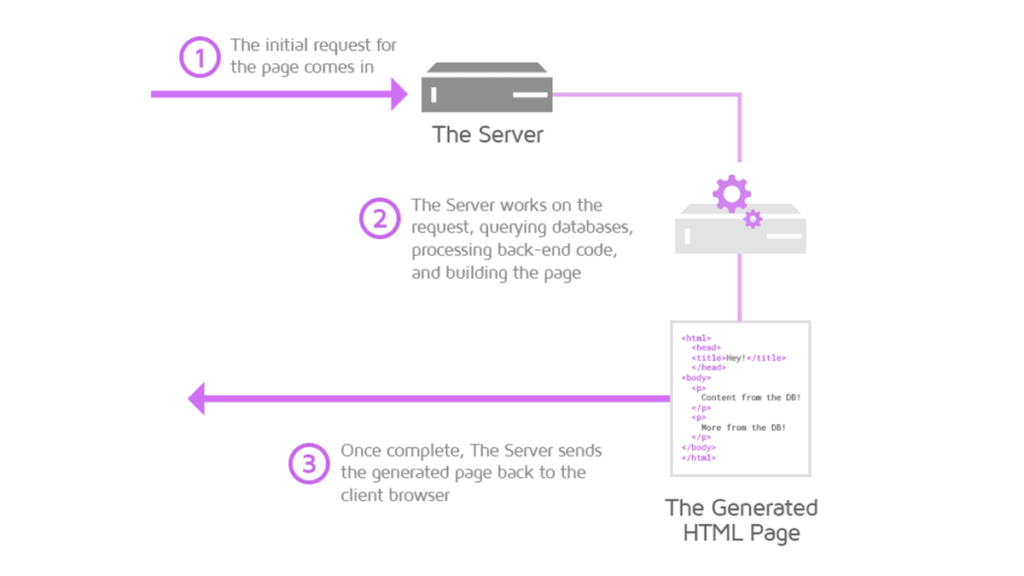
Optimize Server Response Time
Optimizing Server Response Time” means improving how quickly a web server responds to browser requests. By reducing delays and ensuring prompt responses, websites load faster and provide a smoother user experience.
- Choose a reliable hosting provider that offers fast server response times.
- Implement caching mechanisms on your server to store and deliver static content efficiently.
- Utilize technologies like Varnish or Redis to cache dynamic content and reduce server load.
- Utilize a CDN to distribute your content across multiple geographically distributed servers.
- Review and optimize your database queries to ensure they are efficient and return results quickly.
- Proper indexing, query optimization, and caching can significantly improve response time.
- Reduce the amount of server-side processing required to generate a response.
- Minimize the number of external API calls your server makes, as each call adds latency.
- Identify bottlenecks, analyze logs, and optimize server configurations, code, and infrastructure accordingly.

Don’t overlook the importance of server response time—it’s a vital factor in delivering an exceptional user experience.
Enable GZIP Compression
GZIP compression is a server-side technique that reduces the size of web files, making them quicker to download. Most modern web servers support GZIP compression, and enabling it can be as simple as adding a few lines of code to your server’s configuration files.
Mobile Optimization is a Must
With the majority of web traffic coming from mobile devices, it’s crucial to optimize your site for mobile. Use responsive web design techniques to ensure your site looks and performs well on all screen sizes. Google’s Mobile-Friendly Test tool can help you identify and fix mobile optimization issues.
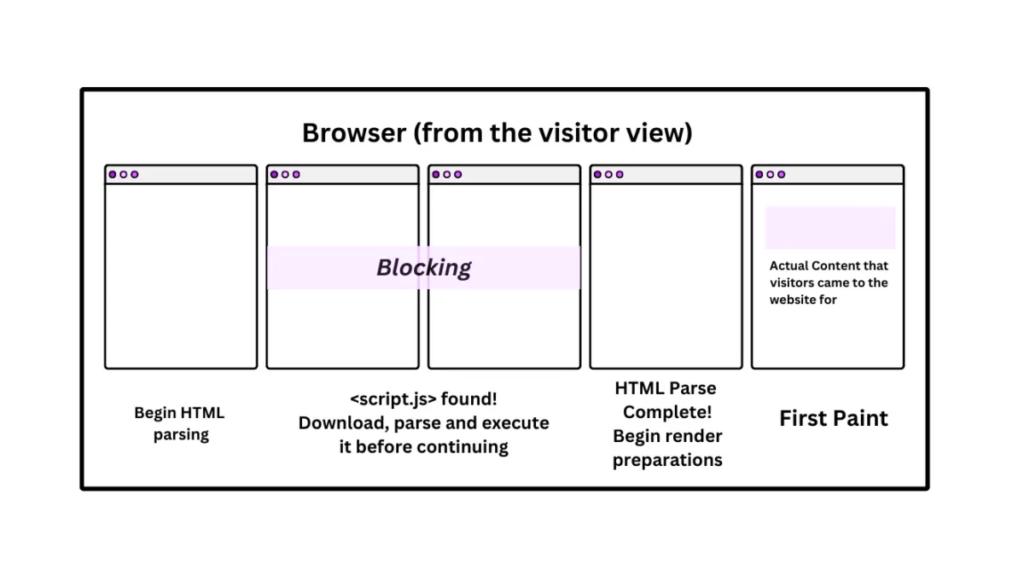
Reduce Redirects and Eliminate Render-Blocking Resources
Redirects: Redirects are like detours on a website. They send users from one URL to another. Too many redirects can slow down a website, so it’s best to keep them to a minimum for faster loading times.
Render Blocking Resources: These are files like CSS and JavaScript that a website needs to load before it can show the complete page. Large or slow-loading files can cause delays. To speed things up, developers use techniques that allow the page to show content while these files load in the background.
- Minimize the number of redirects and ensure redirects are functional and up to date.
- Avoid rendering delays by optimizing CSS delivery. Inline critical CSS directly into the HTML document or include it in the document head to ensure that the necessary styles are applied immediately.
- Reduce the file size of CSS and JavaScript resources by removing unnecessary characters, whitespace, and comments.
- JavaScript can significantly impact page rendering. Load non-critical JavaScript files asynchronously by adding the “async” attribute to the script tag.
- Defer the loading of non-critical JavaScript files by adding the “defer” attribute to the script tag.
- Optimize the loading of above-the-fold resources, including CSS and JavaScript, to prioritize displaying the most important content to users.
- Utilize modern loading techniques such as lazy loading for images and videos. This ensures that below-the-fold media content is loaded only when it comes into the user’s viewport.
- Leverage browser caching by setting appropriate cache headers for static resources.

Regularly Monitor and Test Your Website
Optimizing your Google Page Speed Score is an ongoing process. It’s essential to continuously monitor your website’s performance and run speed tests using tools like Google’s PageSpeed Insights, GTmetrix, or Pingdom. These tests can provide insights into your website’s performance and highlight areas that need improvement.
A fast-loading website is more than just a luxury; it’s a necessity in the digital age. A website’s speed affects user satisfaction, search engine rankings, and, ultimately, your online success.
By following these ten tips to improve your Google Page Speed Score, you can ensure that your website loads quickly, providing an excellent experience for your visitors.
Don’t wait; start optimizing your site today, and watch your online presence thrive with faster loading times. Remember, in the race to capture user attention, every second counts!
These optimizations go beyond improving your Google PageSpeed score; they directly impact user satisfaction, engagement, and conversion rates. By prioritizing speed and providing a seamless browsing experience, you can gain a competitive edge and leave a lasting impression on your visitors.
Summary
These optimizations go beyond improving your Google PageSpeed score; they directly impact user satisfaction, engagement, and conversion rates. By prioritizing speed and providing a seamless browsing experience, you can gain a competitive edge and leave a lasting impression on your visitors.
To improve your website’s page speed insights score and SEO. Click here for our SEO services.
Related: Mastering SEO with SEMrush